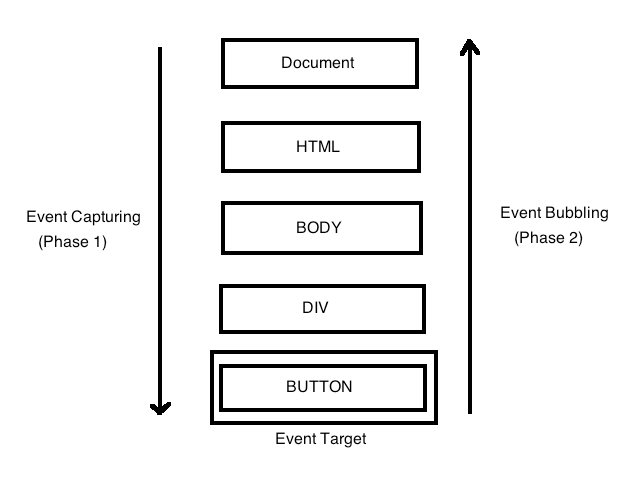
 ## Javascript Event Capturing https://codepen.io/yceffort/pen/GbVaaY Event Capturing은 특정 요소에서 이벤트가 발생했을 때, 최상위 요소에서 부터 이벤트를 탐...
# Class 클래스는 기본적으로 이렇게 생겼다. ```javascript class Member { getName() { return "이름"; } } let obj = new Member(); console.log(obj.getName()); ``` ## 특징 ### 1. strict 모드에서 실행 딱히 `'use strict'...
## Intersection Observer Intersection Observer는 엘리먼트가 viewport에 노출되고 있는지 여부를 확인해주는 API다. 간단히 말해 브라우저의 어떤 요소가 화면에 노출되고 있는지 안되고 있는지를 확인해주는 라이브러리라고 생각하면 될 것 같다. 이 라이브러리가 없이 엘리먼트가 노출중인지 확인하려면 어떻게 해야할까? 이...
이 문서는 더 이상 업데이트 하지 않을 생각이다. 대신 https://github.com/yceffort/koa-nextjs-react-typescript-boilerplate 여기에서 계속 해서 만들어 가고 있다. ## 사용한 오픈소스 ### React 자세한 설명은 생략 한다 ### Nextjs [NextJs](https://nextjs.org...
## 고민지점 - Global 로 관리하는 Colorset Red, Blue, Green, Black이 있다. - 이 색들은 각각 지정된 칼라코드가 있다 - 그러나 때로는 그 컬러코드에 맞게 안쓰는 경우도 있다 - 그러나 때로는 저 네개를 다 안쓰고 1~3개만 쓰는 경우가 있다. ## Union types [Union Type](https://www....