%20%23%23%20Javascript%20Event%20Capturing%20%20https%3A%2F%2Fcodepen.io%2Fyceffort%2Fpen%2FGbVaaY%20%20Event%20Capturing%EC%9D%80%20%ED%8A%B9%EC%A0%95%20%EC%9A%94%EC%86%8C%EC%97%90%EC%84%9C%20%EC%9D%B4%EB%B2%A4%ED%8A%B8%EA%B0%80%20%EB%B0%9C%EC%83%9D%ED%96%88%EC%9D%84%20%EB%95%8C%2C%20%EC%B5%9C%EC%83%81%EC%9C%84%20%EC%9A%94%EC%86%8C%EC%97%90%EC%84%9C%20%EB%B6%80%ED%84%B0%20%EC%9D%B4%EB%B2%A4%ED%8A%B8%EB%A5%BC%20%ED%83%90...&tags=javascript&path=%2F2019%2F07%2F17%2Fjavascript-event-bubbling-capturing&size=large)
yceffort
·2분

Javascript Event Capturing
https://codepen.io/yceffort/pen/GbVaaY
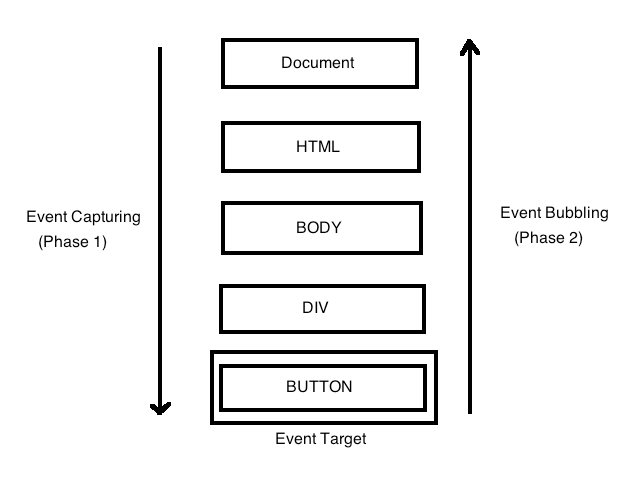
Event Capturing은 특정 요소에서 이벤트가 발생했을 때, 최상위 요소에서 부터 이벤트를 탐색하여 특정요소까지 찾아오는 이벤트 전파 방식을 의미한다. 위 예시에서 가장 내부의 element를 클릭했을 때, 최상위 요소 부터 해당 click이벤트를 전파시켜 이벤트가 실행되는 것을 볼 수 있다.
Javascript Event Bubbling
https://codepen.io/yceffort/pen/Prrgob
반대로 Event Bubbling은 특정요소에서 이벤트가 발생했을 때, 해당 요소에서 부터 이벤트를 전파시키는 것을 의미한다. 위 예시에서 가장 내부의 three를 클릭했을때, three, two, one으로 이벤트가 전파되는 것을 볼 수 있다.
stopPropagation
stopPropagation는 이벤트의 전파 (Event Bubbling 및 Capturing)을 막는 것을 의미한다. 즉, 현재까지의 이벤트만 실행하고 이후의 이벤트를 막게된다.
preventDefault
preventDefault는 해당 DOM에서 내가 원하는 이벤트만 실행하고, 기본적인 (취소할 수 있는) 이벤트를 취소하는 것을 의미한다.
https://codepen.io/yceffort/pen/xovoRp
해다아 예제에서는 preventDefault를 이용해서 a tag의 기본 이벤트인 href를 막는 것을 볼 수 있다.
%20%23%23%20Javascript%20Event%20Capturing%20%20https%3A%2F%2Fcodepen.io%2Fyceffort%2Fpen%2FGbVaaY%20%20Event%20Capturing%EC%9D%80%20%ED%8A%B9%EC%A0%95%20%EC%9A%94%EC%86%8C%EC%97%90%EC%84%9C%20%EC%9D%B4%EB%B2%A4%ED%8A%B8%EA%B0%80%20%EB%B0%9C%EC%83%9D%ED%96%88%EC%9D%84%20%EB%95%8C%2C%20%EC%B5%9C%EC%83%81%EC%9C%84%20%EC%9A%94%EC%86%8C%EC%97%90%EC%84%9C%20%EB%B6%80%ED%84%B0%20%EC%9D%B4%EB%B2%A4%ED%8A%B8%EB%A5%BC%20%ED%83%90...&tags=javascript&path=%2F2019%2F07%2F17%2Fjavascript-event-bubbling-capturing)